Axure RP是許多網站專案經理或網站企劃人員
可用來製作原型(prototype)的好工具
有興趣深入了解Axure RP有哪些特色
只要輸入關鍵字"axure"就可以找到很多介紹的文章
所以我這裡就不再多做介紹了!!
而這篇文章主要是記錄自己的Axure學習
同時給跟我一樣已經具備Axure基本使用能力的學習者參考
因為Axure可以模擬非常多網站效果,只是必須要知道怎麼設定
就有點像寫程式,需要知道怎樣效果的程式語法該怎麼寫
好啦!不囉說~來進入正題:
如何利用Axure RP 7.0模擬篩選表格資料
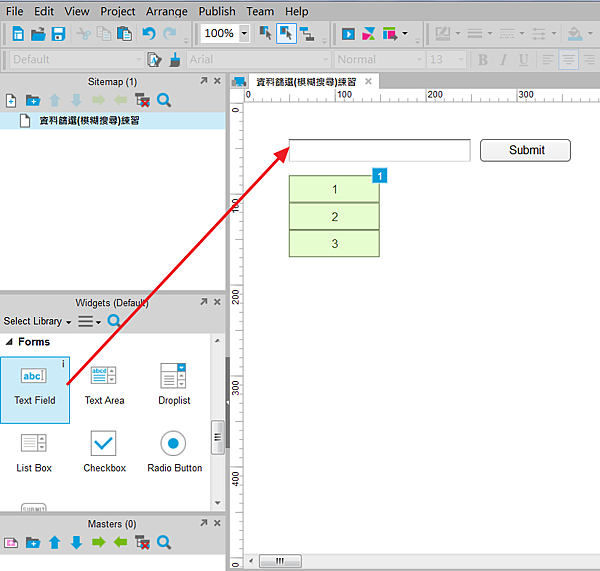
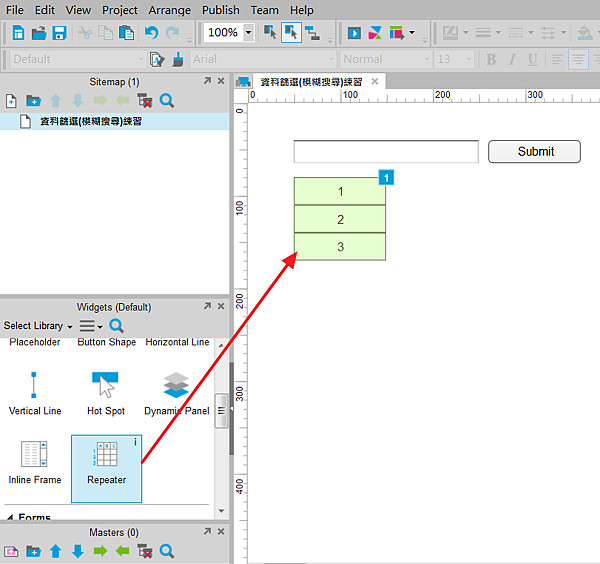
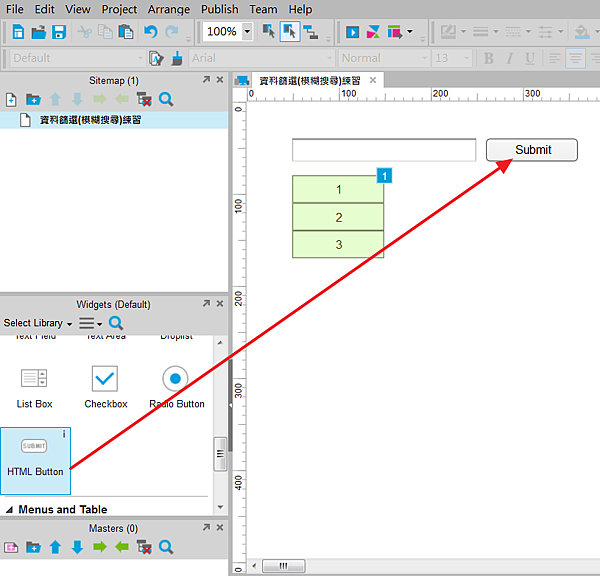
STEP1:開啟Axure 並從widgets拉取需要的物件到網頁畫面規劃區
而模擬器篩選需要用到的物件有3種(分別如下圖1-3)
圖1-Text Field(文字輸入框)

圖2-Repeater(中繼器)

圖3-HTML BUTTEN (HTML按鈕)

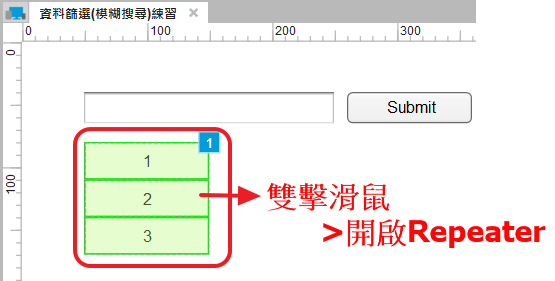
STEP2:編輯Repeater(中繼器)
編輯說明詳見下圖4-11
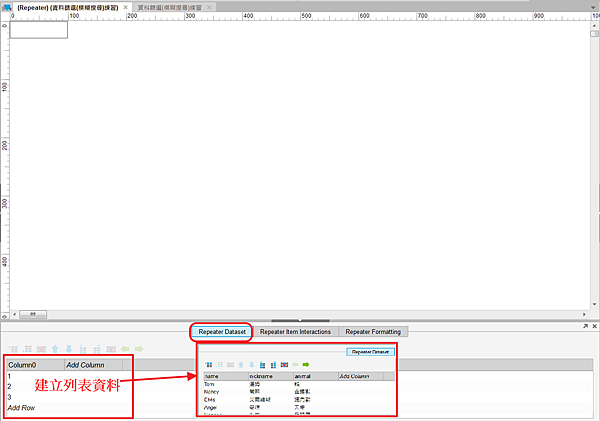
圖4-雙擊Repeater開啟編輯畫面(圖5)

圖5-在下方Repeater Dataset處輸入欄位名稱和資料內容
(此處建立的表格資料,就像網站後台的資料庫對照表)

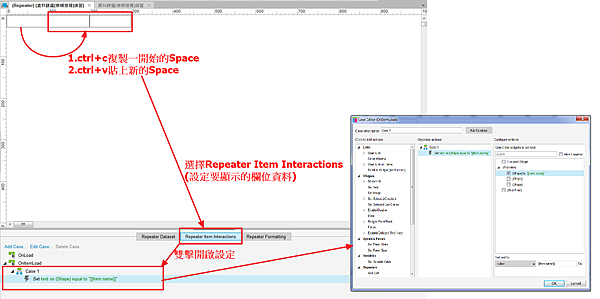
圖6-新增Space並設定顯示資料對應的位置

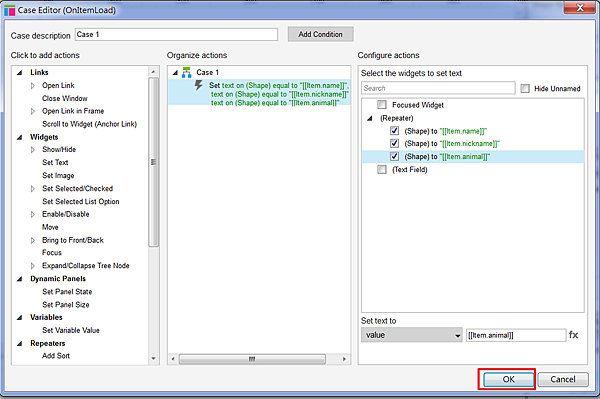
圖7-設定Repeater Item Interations
勾選要顯示的Space有哪些,並設定對應的欄位

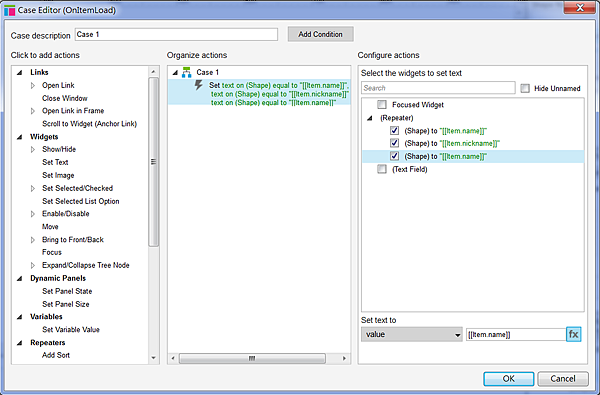
圖8-設定對應的欄位-點擊fx可設定

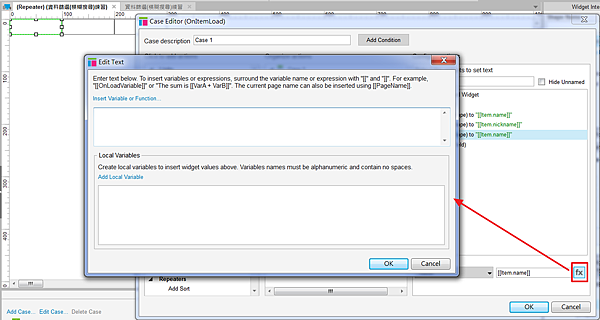
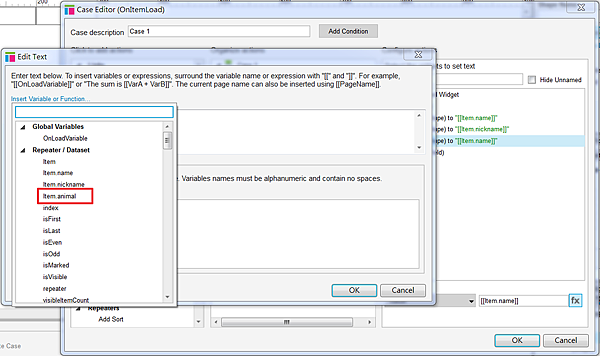
圖9-點擊fx後會開啟Edit Text畫面
再點擊該畫面中的Insert Variable or Function
然後選擇Repeater /Dataset : Item.欄位名稱

圖10-設定好後要記得按OK

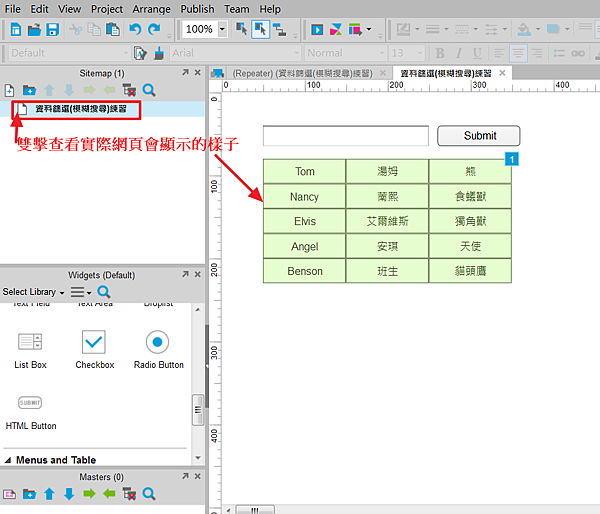
圖11-然後點擊Sitemap處的網頁就可以看實際會呈現的樣子

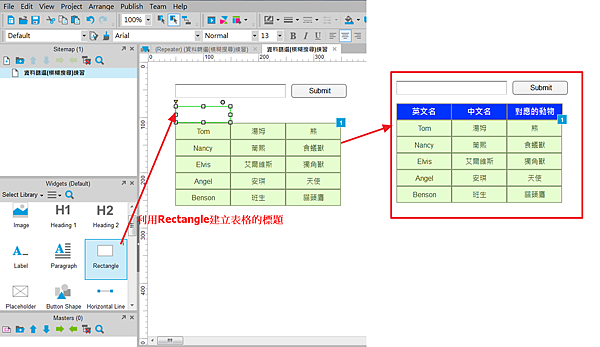
STEP3:利用Rectangle製作表格的標題(如圖12)
圖12-製作表格的標題列

STEP4:設定當使用者在輸入框中按下Enter(Return)按鈕後開始搜尋
說明詳見下圖13-15
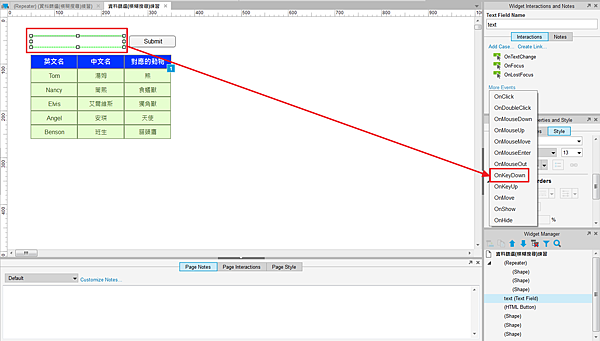
圖13-選擇設定OnkeyDown(鍵盤按下時)

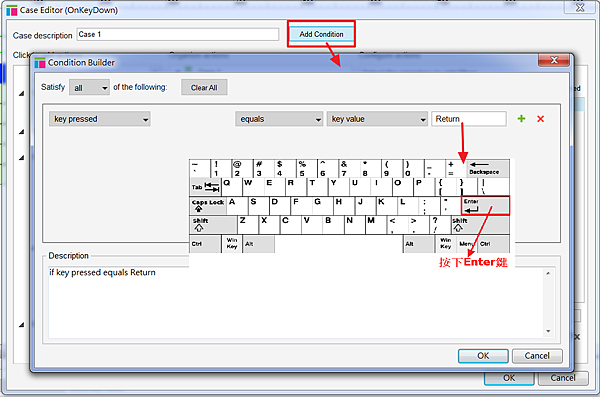
圖14-新增條件-只有按下Enter按鈕時才會觸發搜尋
選擇key pressed=key value Return
(Return只要在最後面的輸入框中按下要限定的按鈕就會自動出現)

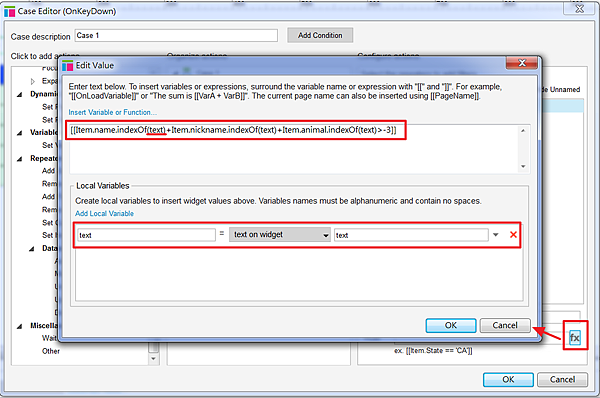
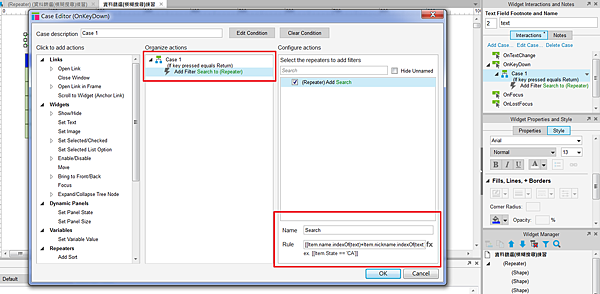
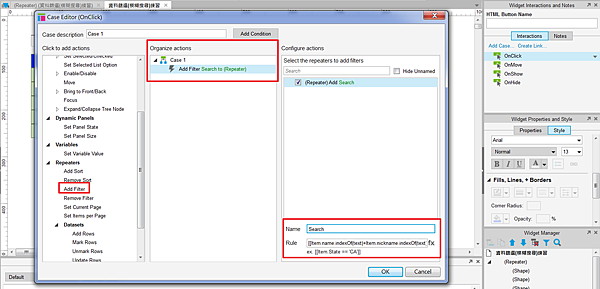
圖15-點擊fx去設定搜尋函數
Insert Variable of Function下方輸入函數如下
[[Item.name.indexOf(text)+Item.nickname.indexOf(text)+Item.animal.indexOf(text)>-3]]
此函數中Item.XXX表示要搜尋的欄位
indexof('SearchValue')表示要搜尋的值
而此處因為是要搜尋輸入框輸入的文字,所以設定成text
且記得要設定Local Variables(即定義text=text on widget text)
而>-3是因[[Item.name.indexOf(text)]]
當沒有搜尋到的時候會返回數值-1,搜尋到第一個位置有返回數值0,依此類推
而要讓搜尋結果只要輸入的資料有在任一欄位中出現,
就顯示該列資料,就會等於(-1)+(-1)+(-1)=-3


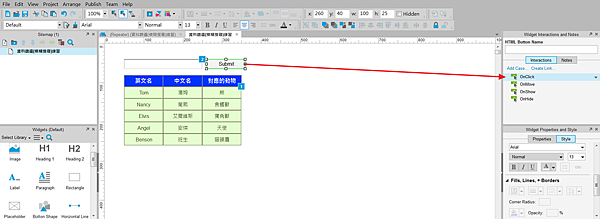
STEP4:將Submit設定成搜尋按鈕
說明詳見下圖16-17
圖16-設定OnClick(滑鼠點擊按鈕時)會開始搜尋

圖17-函數設定除了不需要限定點擊鍵盤Enter按鈕,其餘都與輸入框的設定一樣

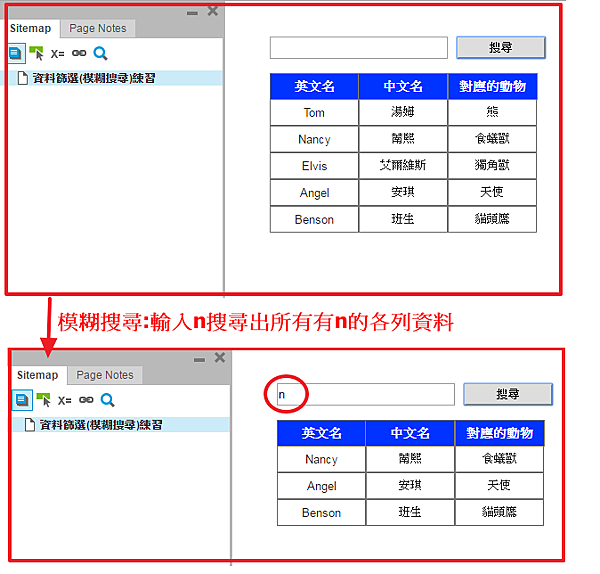
STEP5:按F5預覽

最後確認效果都跟自己預計的一樣就大功告成啦![]()






 留言列表
留言列表
